안녕하세요.
다우기술에서 안드로이드 앱을 개발하고 있는 개발세끼의 막내 "_세끼"입니다.
저는 최근에 취미삼아 플루터를 공부하고 있는데요, 플루터의 여러 장점을 떠나서 가장 와 닿았던 점이 개발자 경험이었습니다.
더 정교하고 강력해진 자동완성 기능 뿐만 아니라 Hot Reloading, 디버그 모드로 에뮬레이터의 특정 위젯을 클릭하면 해당 위젯을 구현한 코드로 자동으로 이동하는 기능 등 코틀린으로 안드로이드를 개발할 때 보다 훨씬 더 쉽고, 빠르고, 즐거웠습니다.
사용자 경험도 중요하지만, 좋은 사용자 경험을 제공하는 서비스를 만들기 위해서는 좋은 개발자 경험이 선행돼야 한다고 생각합니다.
안드로이드 스튜디오, Intelli J 에서 개발자 경험을 올려보자.
그래서 오늘은 live template라는 것을 이용해 개발 속도와 개발자 경험을 한층 끌어올리는 방법을 알아보려 합니다.
저는 현재 코틀린으로 안드로이드 개발을 하고 있기 때문에 코드 부분은 안드로이드를 예제로 삼아 소개해 드리겠습니다.
live template란, 간단히 커스텀 단축키라고 생각하셔도 좋습니다.
보일러 플레이트 코드가 자주 등장한다면, live template를 사용해 아주 짧은 코드로 해당 코드를 작성할 수 있습니다.
live template를 설정하고 사용하는 방법에 앞서 아마 독자분들이 많이 익숙할거라 예상되는 코드를 준비해보았습니다.
class MyApdater(private var datas: Array<String>) : RecyclerView.Adapter<MyViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.item, parent, false)
return MyViewHolder(view)
}
override fun getItemCount() = datas.size
override fun onBindViewHolder(holder: MyViewHolder, position: Int) {
holder.textField.text = datas[position]
}
inner class MyViewHolder(view: View): RecyclerView.ViewHolder(view) {
var textField = view.chat_title
}
}딱히 설명을 드리지 않아도 많이들 익숙하시죠? 안드로이드 앱을 개발한다면 필연적으로 사용되는 리사이클러 뷰 어댑터 클래스입니다. 아마도 여러분의 프로젝트에 존재하는 리사이클러 뷰 어댑터 클래스의 개수는, 여러분의 앱에 존재하는 리스트 화면의 개수와 동일할 것이라 생각합니다.
이제부터 리사이클러 뷰를 위한 위의 코드를 live template를 사용하여 순식간에 만들어 봅시다.
설정하기
1. 안드로이드 스튜디오, 혹은 intellij에서 설정에 들어갑니다.
Settings -> Editor -> Live Templates.

2. Android 탭을 클릭(혹은 Kotlin 탭 클릭)하고 오른쪽에 보이는 + 버튼을 눌러주고 아래 사진과 같이 Live Template를 클릭해줍니다.

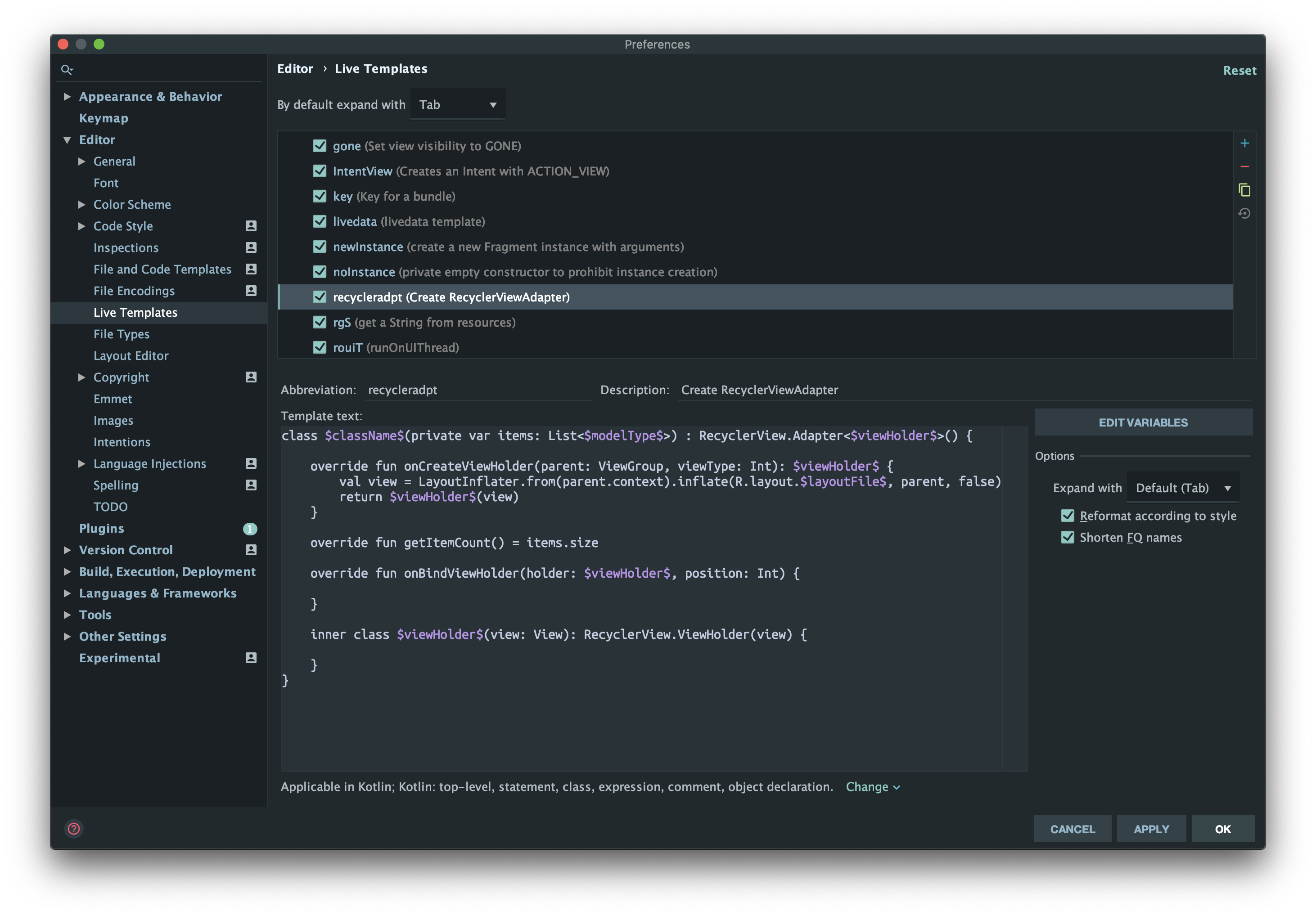
3. 아래 사진에서 보이듯이, Abbreviation란에는 본인이 사용하고 싶은 단축키 명령어를 지정해줍니다(저는 개인적으로 recy 까지만 입력했을 때 자동완성이 되길 바래서 recycleradpt라고 지정했습니다). Description에는 해당 live template에 대한 설명을 적어주시면 됩니다. 추후에 단축키로 나와있는 live template를 보고 어떤 단축키인지 알기 위함입니다.

Template text 란에는 단축키를 입력하면 생성될 코드를 작성하면 되는데요, 위의 샘플 코드를 가져와보겠습니다.
class $className$(private var items: List<$modelType$>) : RecyclerView.Adapter<$viewHolder$>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.$layoutFile$, parent, false)
return $viewHolder$(view)
}
override fun getItemCount() = items.size
override fun onBindViewHolder(holder: $viewHolder$, position: Int) {
}
inner class $viewHolder$(view: View): RecyclerView.ViewHolder(view) {
}
}$className$, $modelType$, $viewHolder$, $layoutFile$ . 이 네 가지 항목들이 보이시나요?
실제 .kt파일에서 단축키를 사용하여 위의 코드를 만들게 되면, 위의 네 가지를 입력할 수 있게 됩니다.
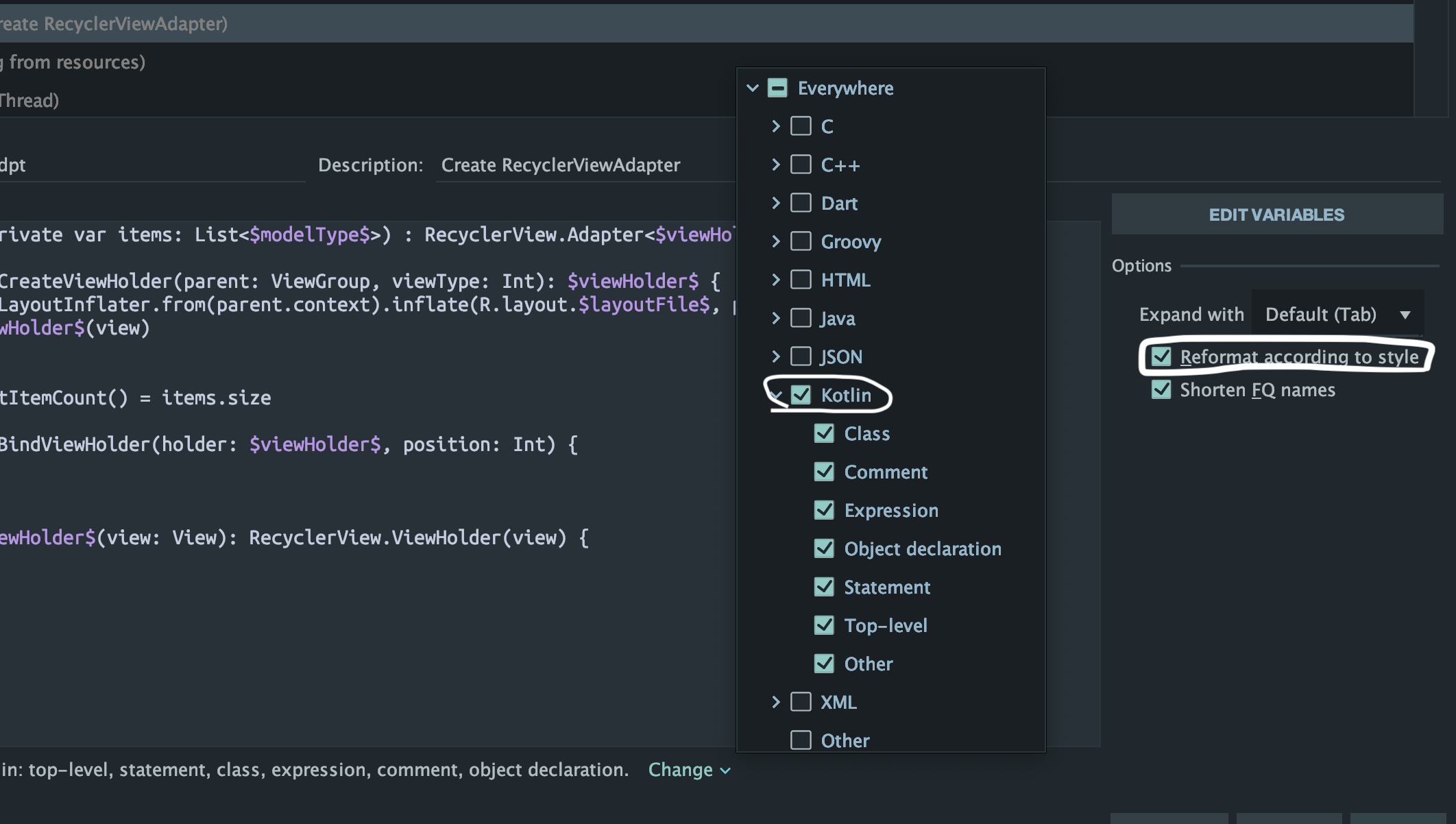
우선 위와 같이 작성하고, 추가로 아래 스크린샷 처럼 Kotlin과 Reformat을 체크해줍니다.

4. Apply를 누르고나서, 실제 파일에서 사용해봅시다.

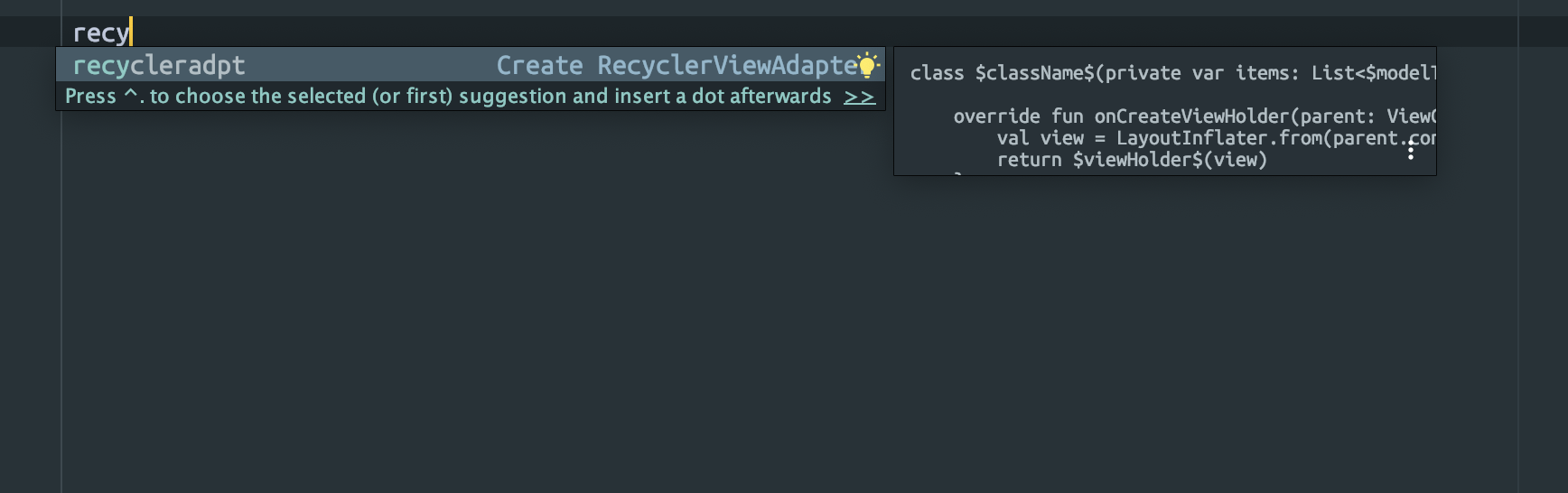
.kt 파일에서 recy 까지만 입력해도 recycleradpt가 뜨네요.
recycleradpt를 선택하고 enter를 누르면 미리 작성해 놓았던 코드들이 생성됩니다.

여기까지 live template가 생성해 주었으니, $className$, $modelType$, $viewHolder$, $layoutFile$ 들을 한 번씩만 입력해주면 코드 전체가 완성됩니다.
더 활용하기
본인이 개발하고 있는 모습을 천천히 떠올려보면, 매번 작성해주었던 보일러 플레이트 코드는 이뿐만이 아닐 겁니다.
현재 저는 코틀린과 AAC ViewModel, 그리고 LiveData를 함께 사용하고 있는데요(아마 대부분이 사용하고 계실 거라 생각합니다), ViewModel 안에서 관리하는 데이터는 mutable하니 private으로 가시성을 숨기고, 외부로 노출시킬 때는 immutable 하게 내보내고 있습니다. 객체지향 적인 코드를 위해 당연히 지켜야 할 내용이지만 이를 위해서는 아래와 같은 보일러 플레이트 코드들이 여러 개 생겨납니다.
private val _myName = MutableLiveData<String>()
val myName: LiveData<String> = _myName코틀린 개발자분들, 많이 익숙하시죠? 저는 이것도 live template로 아주 간단하게 작성합니다. liv 까지만 입력하면 코드가 자동 생성되게 했습니다.
private val _$name$ = MutableLiveData<$type$>()
val $name$ : LiveData<$type$> = _$name$별것 아닌 것 같지만 이런 소소한 팁들이 개발자 정신건강과 개발 효율에 큰 영향을 미친다고 생각합니다.
마무리
live template가 개발을 한층 더 편하고 빠르게 도와주는 것은 맞지만, 이제 개발에 입문하시거나 새로운 플랫폼 프로그래밍에 익숙하지 않으신 분이라면 live template를 권장하지 않습니다. 보일러 플레이트 코드인줄 알면서도 한 땀 한 땀 직접 키보드를 두들기며 천천히 생각해보는 시간은 분명히 필요하기 때문입니다. 그러나 어느 정도 익숙해지셨다면, 성가신 부분들은 live template와 같은 기능으로 최대한 빠르게 속도를 내고, 더 핵심적인 로직들에 더 힘을 쏟으면 좋을 것 같습니다.
모두 즐거운 코딩하세요~!
'다우 & Android' 카테고리의 다른 글
| 다수의 Notification channel 관리시 주의사항 (1) | 2020.01.16 |
|---|---|
| Android DataBinding을 살펴보자! (0) | 2019.11.02 |
| 자연스러운 ImageView 회전 적용하기 (카카오톡 이미지 편집) (1) | 2019.10.26 |


